Googleアナリティクス(GA4)はWebサイトの各種情報を一覧できるツールであり、Webサイトのヘルスチェック(問題がないか定期確認)に広く使用されています。
アナリティクス単体でも用意されたダッシュボードを通してデータを確認できますが、LookerStudioと連携することでより便利に使用することができます。
ここでは、GoogleアナリティクスとLookerStudioを連携させ、LookerStudioでアナリティクスのデータを可視化してヘルスチェックを行った一例について紹介します。
GA4によるWebサイトの評価
Webサイトのアクセス数など各種情報を収集・可視化する代表的なツールとしてGoogleアナリティクス(GA4)があります。
アナリティクスでは、サイトの各ページに小型のJavaScript測定コードを組み込むことで、匿名化されたユーザーの行動情報を収集できます。
Googleアナリティクスを使用することで、サイト内各ページの閲覧数(PV, Page Views)をカウントしたり、訪れたユーザーの性別、年代、地域、デバイスの種類(iPhoneかWindows PCかなど)などの統計情報が得られます。
特にビジネスにおいてWebサイトを運営している場合には、現状のサイト訪問者の行動を分析することで、サイト運営目的を達成できているかを評価を行い、問題の改善を行うことができます。
たとえば、会員登録を促すランディングページ(LP, 1枚もののWebページ)であれば、訪問者が会員登録に至ったことをコンバージョンと定義し、サイト訪問者のうち何%がコンバージョンしたか、訪問者とコンバージョン達成者の性別、年代、地域、デバイスの種類はどのようになっているかを分析することで、現状のサイトがどの層にリーチできているかなどを知ることができます。
過去からの経時変化も見ることができるので、「最近コンバージョンが少なくなった原因を探る」といった使い方もできます。
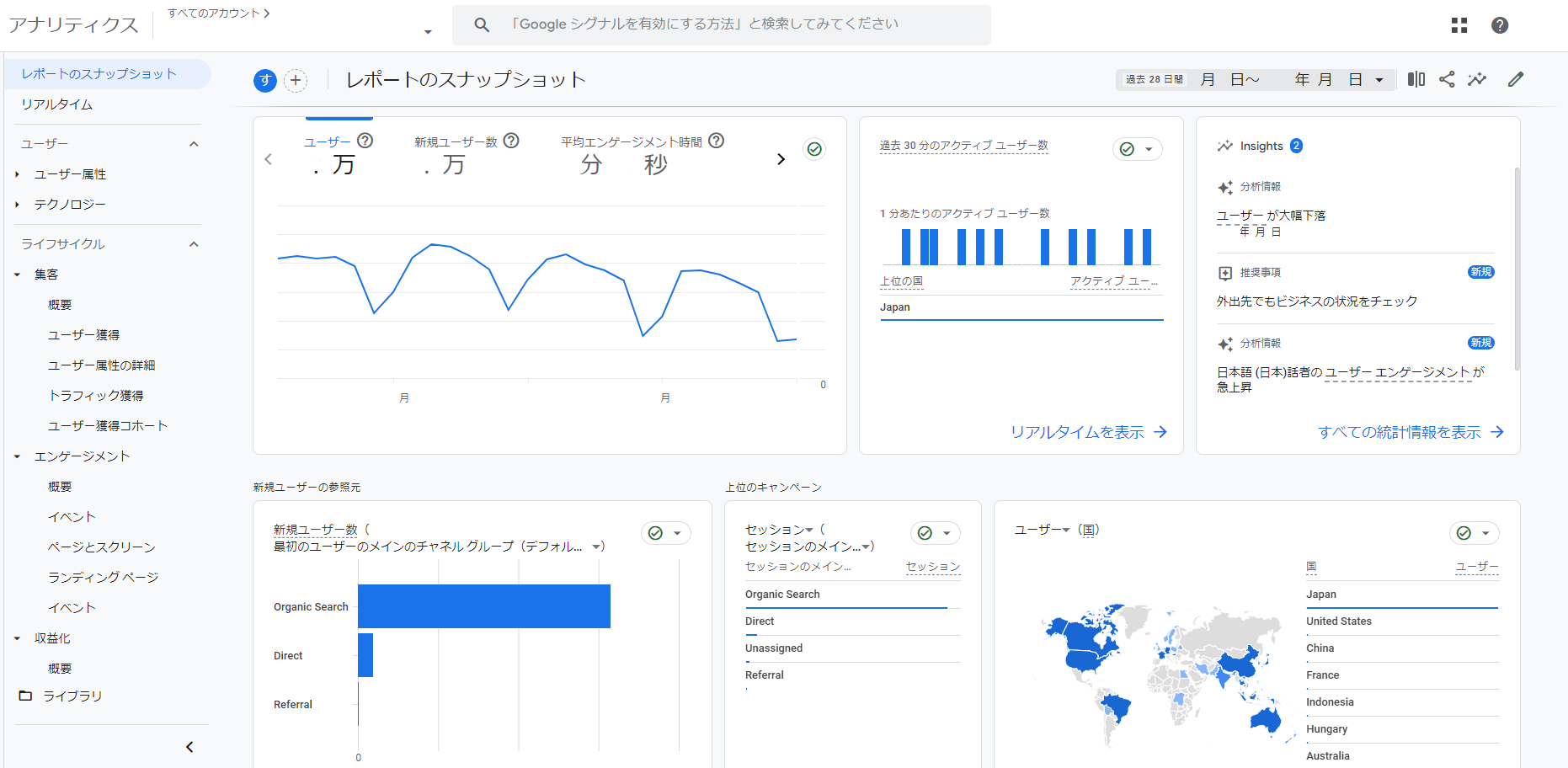
次の画像は、GA4のダッシュボードの画面のキャプチャ(数字は白抜き)です。

GA4ではWebサイト側にトラッキングコードを追加して測定を開始するだけでデータを収集できます(利用規約等でGoogleアナリティクスを使用している旨の周知は必要)。
既にダッシュボードが用意されているため、主要な数値は既存のダッシュボードで確認できます。
一方、用意されたダッシュボード以外の情報を見るためには、個別に設定を行ったり、外部ツール(BigQueryやLookerStudioなど)にデータをエクスポートし、外部ツール側で集計・可視化する必要があります。
LookerStudioによるGAデータの可視化
Googleアナリティクスのデータを簡単に可視化できるツールの1つとしてLookerStudioがあります。
LookerStudioはGoogleが提供するサービスの1つであり、CSVファイルなどのデータを読み込み、簡単なGUI操作で可視化することができます。
データのインポート元はCSVファイルに限らず、Googleドライブ上のスプレッドシートやGoogleアナリティクス、Youtubeアナリティクス、BigQuery, Amazon Redshift, PostgreSQLなど多岐にわたります。
Googleアナリティクスのデータも簡単な操作でインポートでき、マウス操作で簡単にオリジナルのダッシュボードを作ることができます。
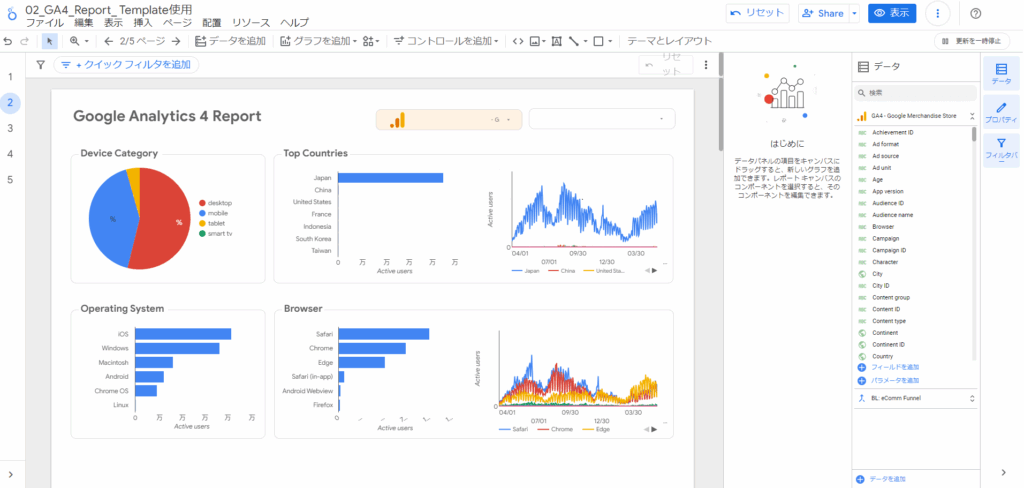
次の画像は、先程のGA4からLookerStudioへインポートしたデータを可視化したダッシュボードです。

このようなダッシュボードは一から作ることもできますが、今回は「GA4 Report」という既存のテンプレートを活用しました。
既存のテンプレートをベースにして必要な修正を行うことで迅速に目的のダッシュボードを作成できます。
今回はテンプレートにそのままGoogleアナリティクスのデータを入れてみましたが、様々な情報を簡単に把握できるダッシュボードになりました。
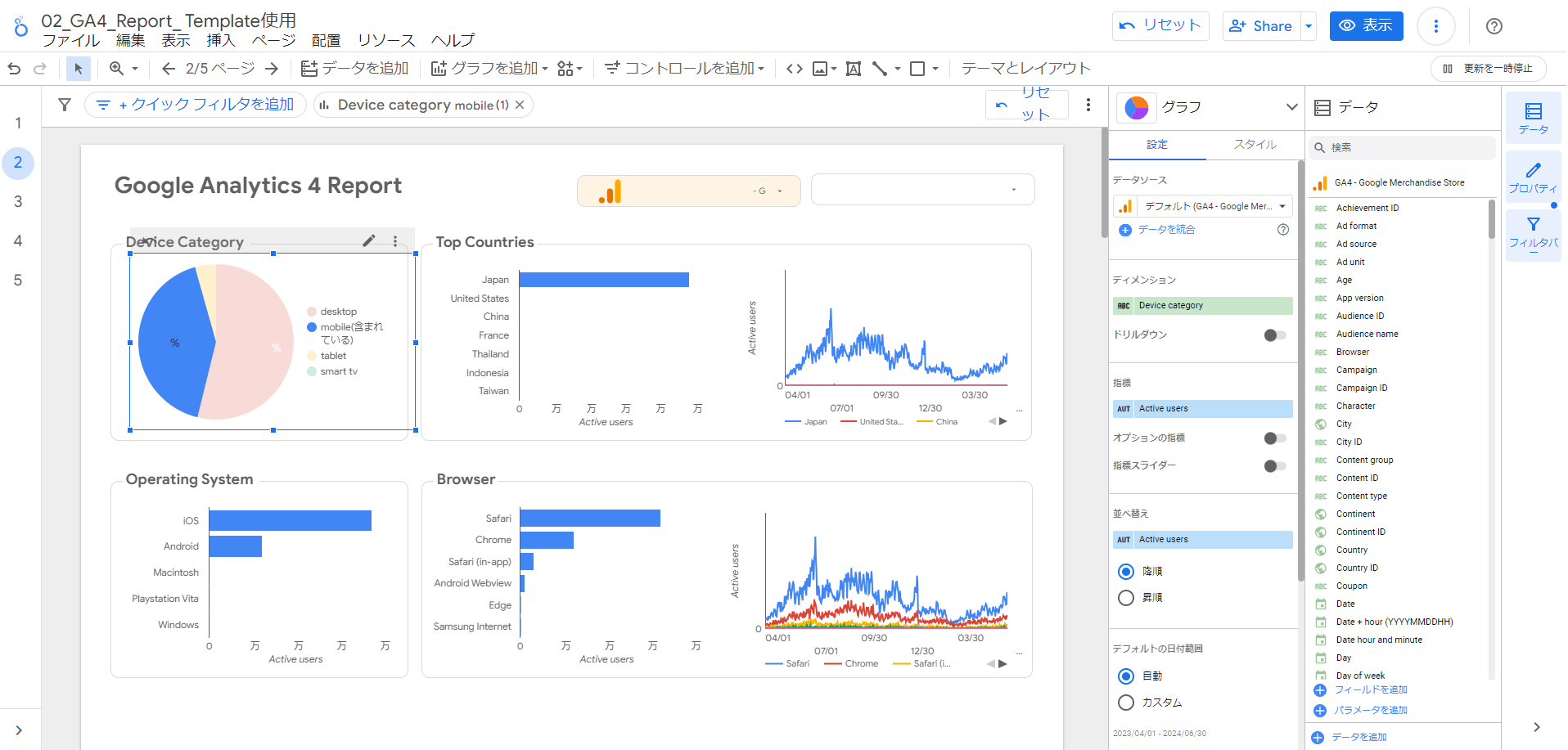
上の画像ではGoogle側が用意したテンプレートを流用していますが、必要に応じて自分でダッシュボードを追加したり、不要なグラフを削除したり、軸を変更することができます。
さらに、マウスで特定のカテゴリをクリックすると、ページ全体のデータがそのカテゴリ限定の集計結果に変わります。

ダッシュボードを活用した問題発見
LookerStudioでGoogleアナリティクスのデータを可視化することで、Webサイトの現状を簡単に確認することができます。
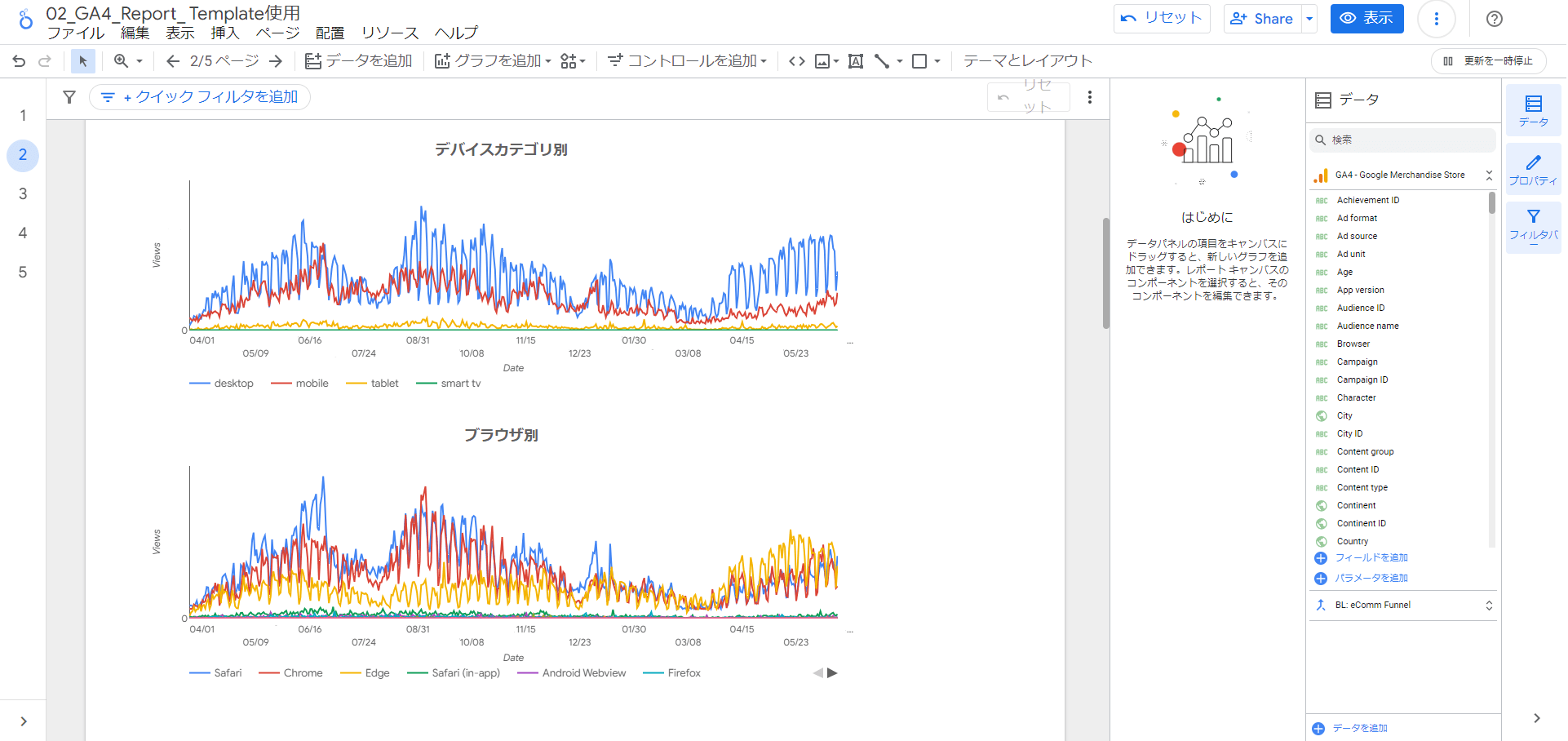
そこで、先程のテンプレートにグラフを追加してみました。

このグラフでは期間をそのままに、デバイスカテゴリ別とブラウザ別にPV数(Page Views)を可視化したグラフです。
先程のグラフではテンプレート(GA4 Report)を使っていたため、縦軸はアクティブユーザー数でしたが、このグラフでは縦軸をPV数(Page Views)に変えています。
デバイスカテゴリ別やブラウザ別でも、6月と8月にピーク、3月頃に底になる季節変動が見られます。
直近の3月以降のPV数の伸びが1年前と比べると弱いという問題がありましたが、デバイスカテゴリ別でみると、主にモバイルのPV数が落ちていることに原因があるようです。
さらにブラウザ別に見ると、1年前の4月から6月にかけてSafari (青)とChrome (赤) が大きく増加しているのに対し、直近の4月から6月はPV数があまり伸びていません。
一方、Edge (黄) は1年前の4月から6月の伸びは弱いですが、直近の4月から6月はPV数が大きく増加しています。
以上より、直近のPV数の減少は、主にモバイルのSafariやChromeからのアクセスが減少したのに対し、PCでのEdgeからのアクセスは増加したため、結果として減少幅が抑えられたということがわかりました。
この結果より、今回のケースではモバイルでのユーザービリティ向上やChrome, Safari向けのSEO対策などが改善策として挙げられます。
今回は触れませんでしたが、LookerStudioはグラフ化だけではなく、データを表形式でダッシュボードに掲載したり、他のデータソース(CSVファイルやBigQueryなど)をまとめて扱ったり、元データを出力することもできます。
このように、GoogleアナリティクスだけではなくLookerStudioを連携させることで、より便利にデータを可視化・分析することができます。
参考文献
アナリティクス ヘルプセンター Google Inc. 2024/7/15閲覧
アナリティクスの概要 Google Inc. 2024/7/15閲覧