今回はノーコードアプリ「Glide(グライド)」を使って地図上に駅情報を表示させるアプリを作ります。
ノーコードアプリはプログラミングの知識がなくてもGUI操作で簡単に短期間でアプリを作ることができます。
しかし、はじめて使うツールだと勝手がわからず、迷ってしまうこともあります。
この記事では、地図上に駅情報を表示させるアプリの作成を例に、Glideの操作手順を解説します。
今回は無料で使える範囲(2022年8月時点)でアプリを作っていきます。
Glideの登録

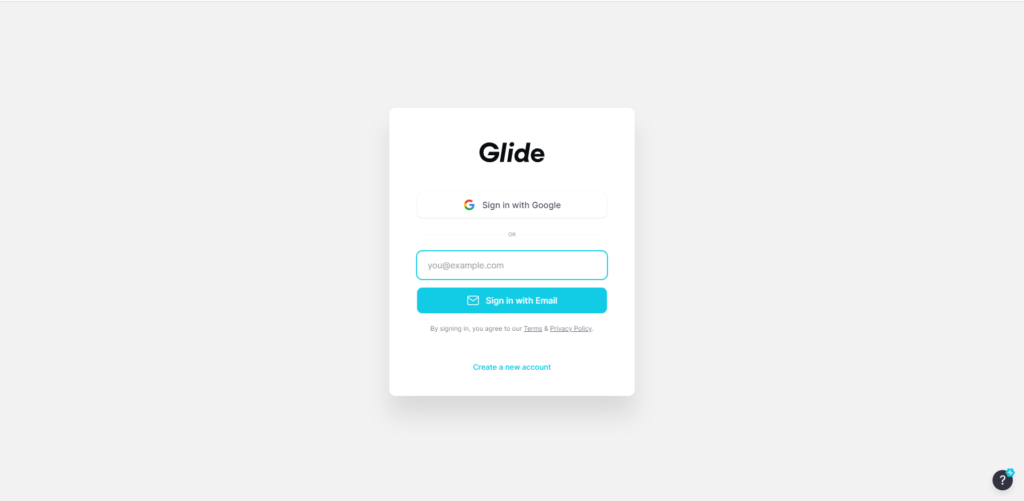
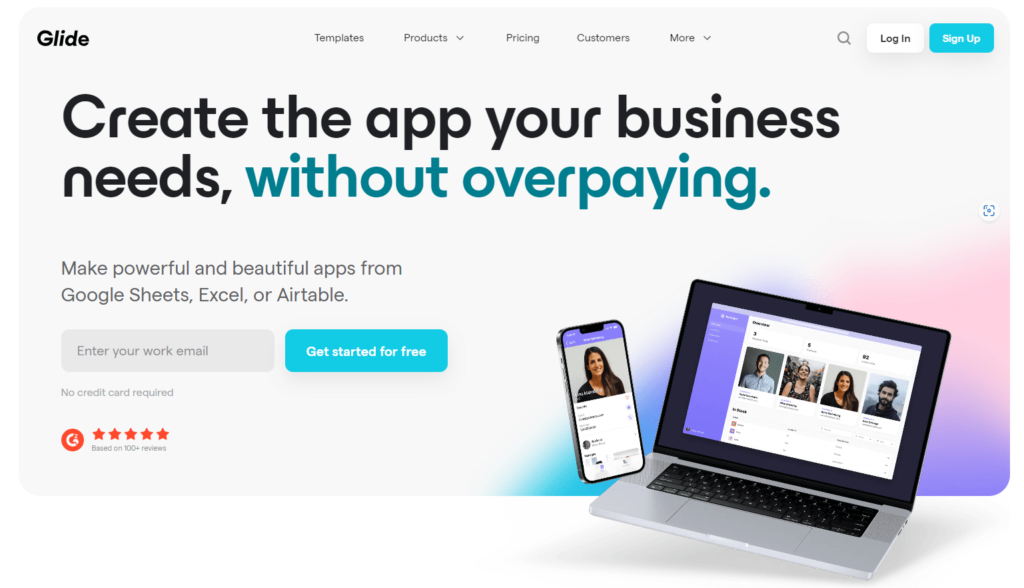
Glideのトップページ。新期登録は「Get started for free」の左側のボックスにメールアドレスを入力する。右上の「Log In」または「Sign Up」をクリックし、ログイン画面から「Create a new account」をクリックして登録することも可能。2022/8/24閲覧。
はじめにGlideの登録を行います。
Glideのトップページ中央の「Get started for free」の左側のボックスにメールアドレスを入力します。
右上の「Log In」または「Sign Up」をクリックし、ログイン画面から「Create a new account」をクリックして登録することもできます。
Googleアカウントでサインインしたい場合はこちらから登録してください。
画面の指示に従って登録すると使えるようになります。
プロジェクトの新規作成
Glideの新規登録が終わったら、簡単なアプリを作成してみます。
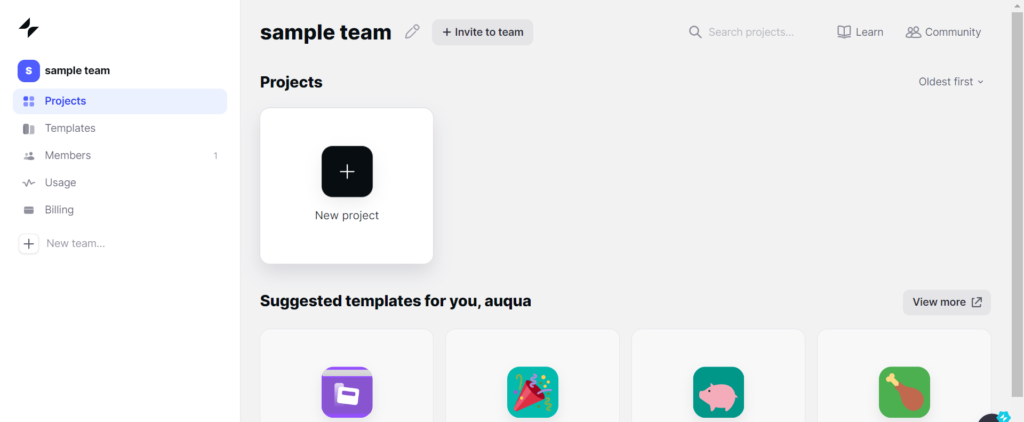
すでにチームができています。
このチームに他のユーザーを招待することで、アプリを共有することができます。
アプリ開発を共同で行ったり、特定のメンバー間でのみアプリを公開する場合に使います。
今回は自分1人のまま次に進みます。
プロジェクトの作成
まず、プロジェクト作成します。
このプロジェクトが「アプリ」1つに相当します。
左側のTempletesから公開されているテンプレートを選択することで既にある程度完成されているアプリを入手することができ、これを自分用に書き換えてアプリを作ることもできます。
今回は「Projects」から「New Project」をクリックし、一からアプリを作っていきます。
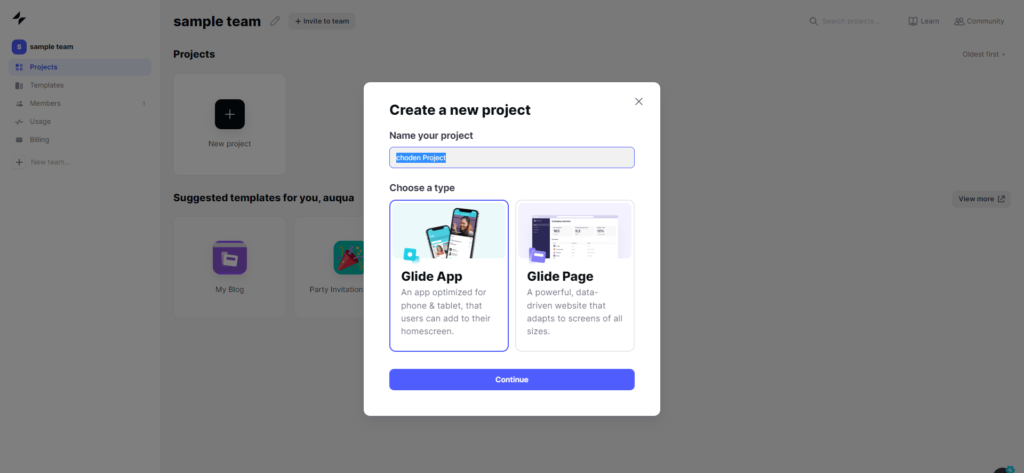
まず、プロジェクト名を入力します。
次に、スマホ/タブレットに特化した「Glide App」かPCも含めた汎用的な画面サイズに対応した「Glide Page」かを選択します。
今回はGlide Appを選択します。
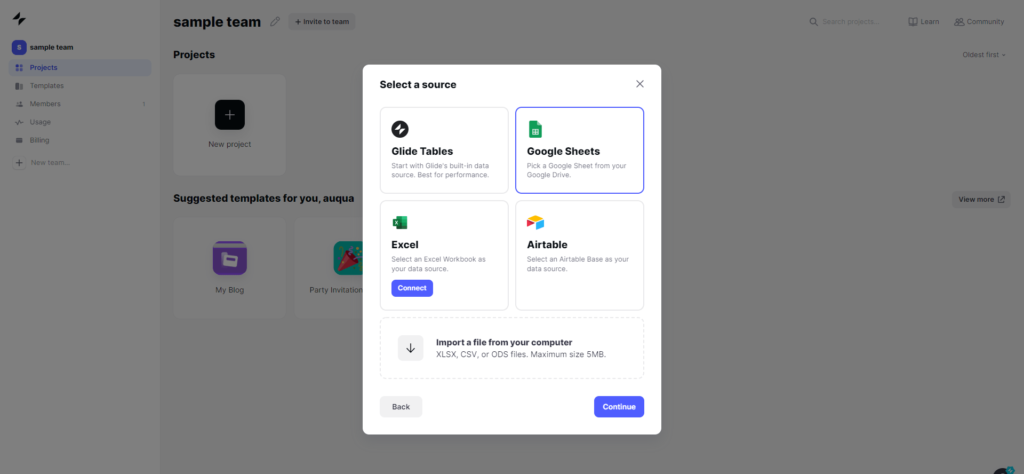
次にアプリに使用するデータを選択します。
データ形式としては、スプレッドシートやエクセルを連携して取得したり、ファイルをインポートして使用することができます。
今回はGoogleドライブの中にあるGoogleスプレッドシートを使用するので、右上の「Google Sheets」を選択します。
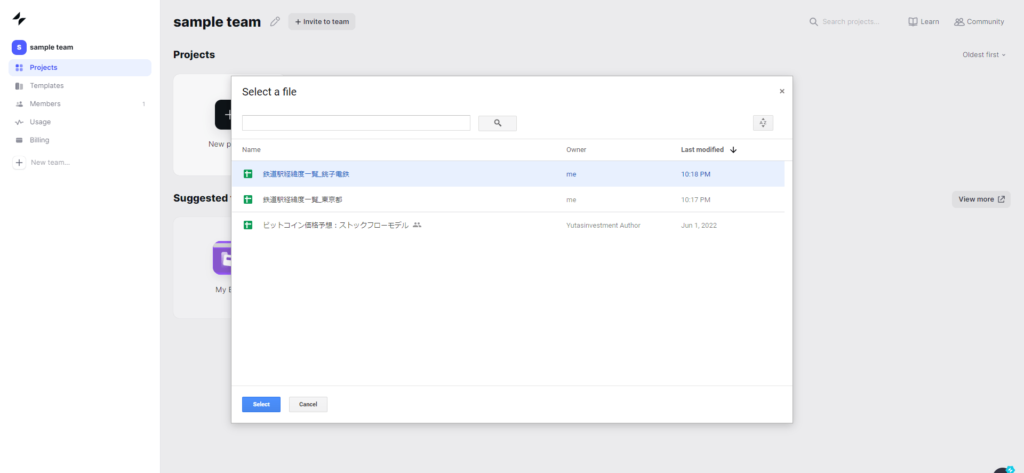
Googleドライブの中にあるスプレッドシートが一覧出てきます。
ファイルがたくさんある場合は左上のボックスからキーワード検索で探しましょう。
データと前処理
今回は、駅の場所を地図上に表示するアプリを作ります。
必要な情報は駅名や路線名などの掲載したい駅情報に加え、駅が存在する緯度と経度が必要です。
これらのデータは次のサイトから取得しました。
データ出典:オープンポータル (オープンデータ活用サイト、競売、人口、駅)
こちらのサイトでは、駅名とともに駅の緯度と経度が一覧で掲載されています。
今回は千葉県にある銚子電鉄の駅データ(全10駅)を取得しました。
このデータをGlideに読み込む前に1つだけ前処理をします。
Glideで地図上にマッピングするためには場所の情報が必要です。
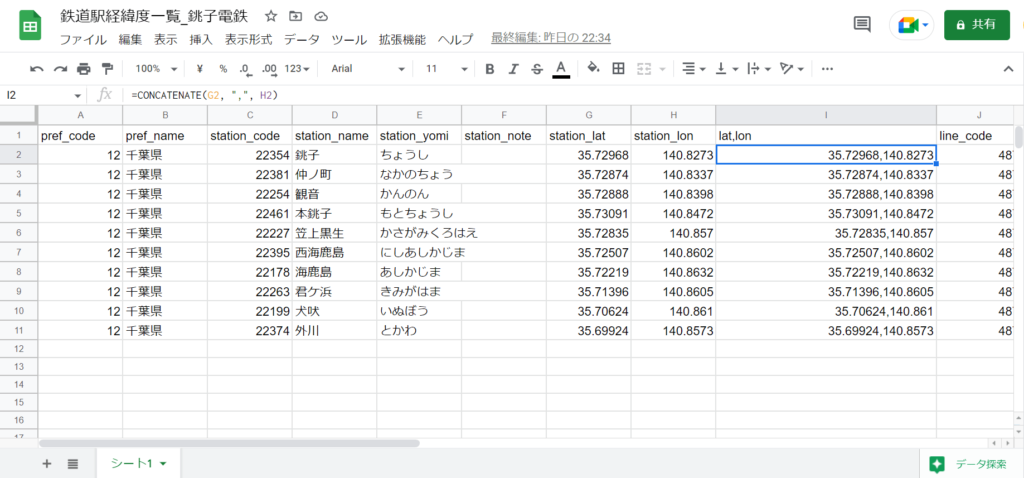
元データでは「station_lat」に駅の北緯、「station_lon」に駅の東経が記載されていますが、これらをカンマでつないで1つの列にまとめる必要があります。
エクセルやスプレッドシート上でCONCAT関数を使うことで文字を簡単に結合することができます(下のキャプチャ画像参照)。

銚子電鉄の駅名一覧のスプレッドシートを表示。Glideで地図上にマッピングするために、北緯と東経をカンマではさんでつないだ「lat,lon」という列を新しく作成してからGlideで読み込む。出典:オープンポータル (オープンデータ活用サイト、競売、人口、駅) 2022/8/10閲覧。
アプリの画面(初期状態)
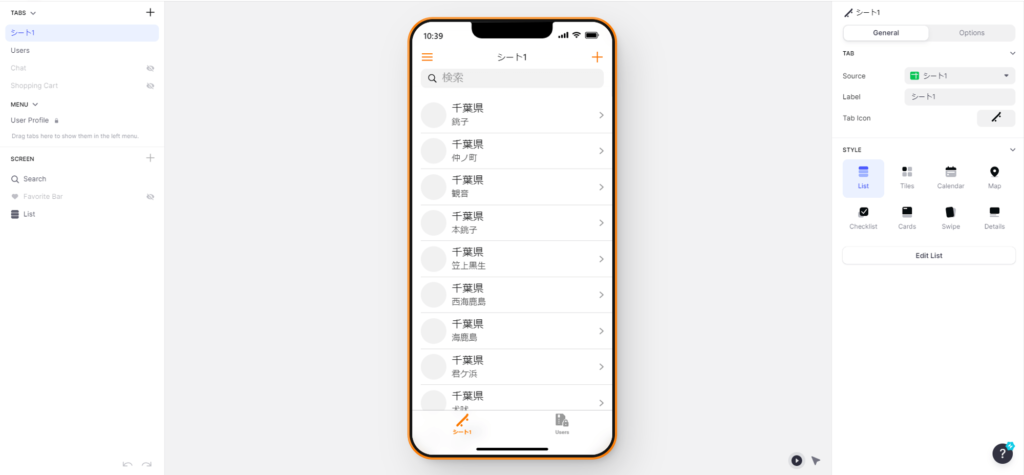
スプレッドシートを読み込むと、自動的にアプリの画面が表示されます。
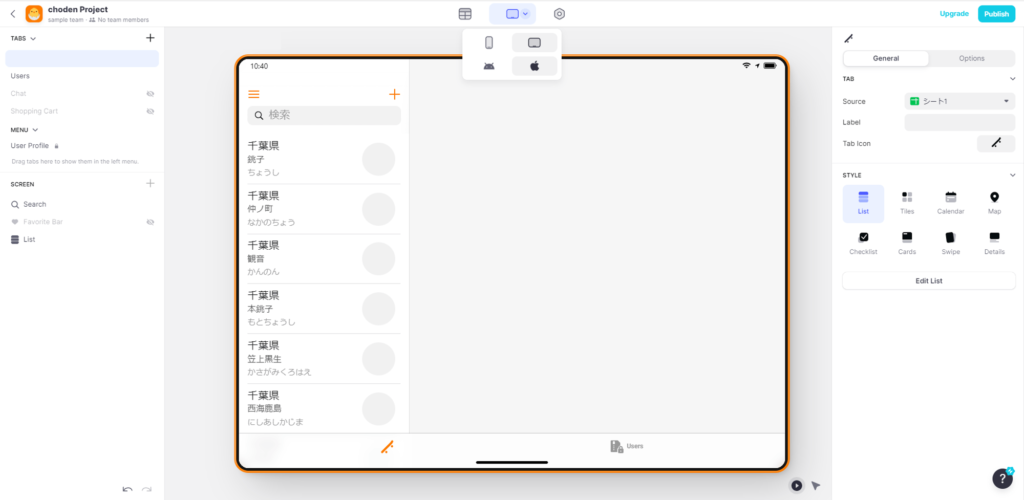
次の画面では、Androidのスマホを模した画面表示になっています。
画面上部にあるスマホの形をしたLayout画面から横長のタブレット形式(なぜかAppleマーク)で表示させることもできます。

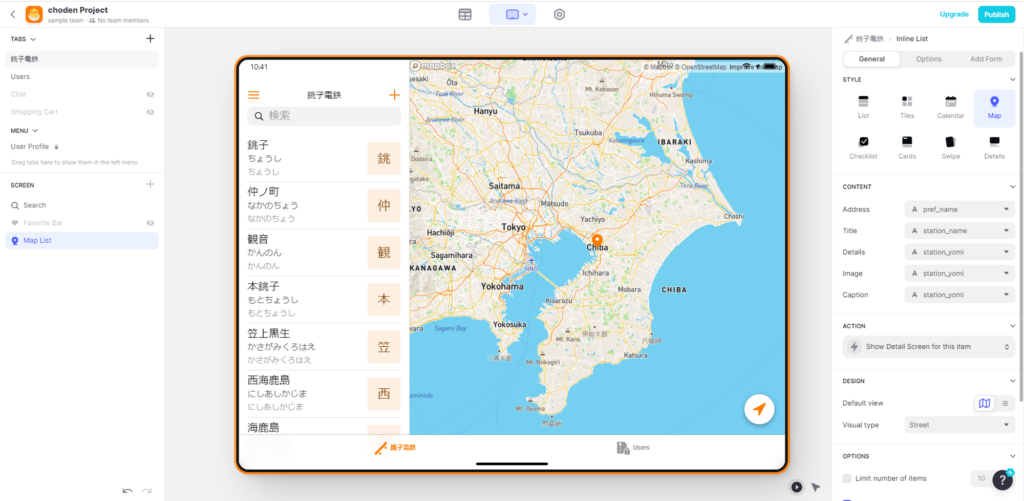
Glideで読み込んだスプレッドシートのアプリ上での表示(横長タブレット形式)。画面上部にあるスマホの形をした「Layout」から、縦長のスマホ形式と横長のタブレット形式(なぜかAppleマーク)を選択可能。
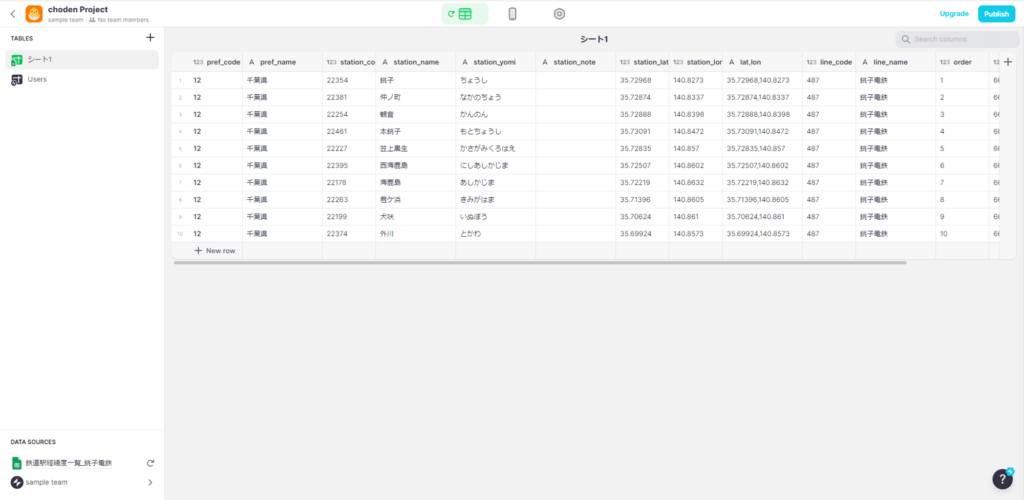
他にも、画面上部の表アイコン(Data Editior)からGlide上で読み込んだスプレッドシートを編集することもできます。
無料版だと行数の上限が500行なので、これ以上の行数のデータを読み込んでも500行目までしか表示されません。
アプリの画面の調整
右側の選択画面から、読み込む「シート」と「列」、表示形式を選択することができます。
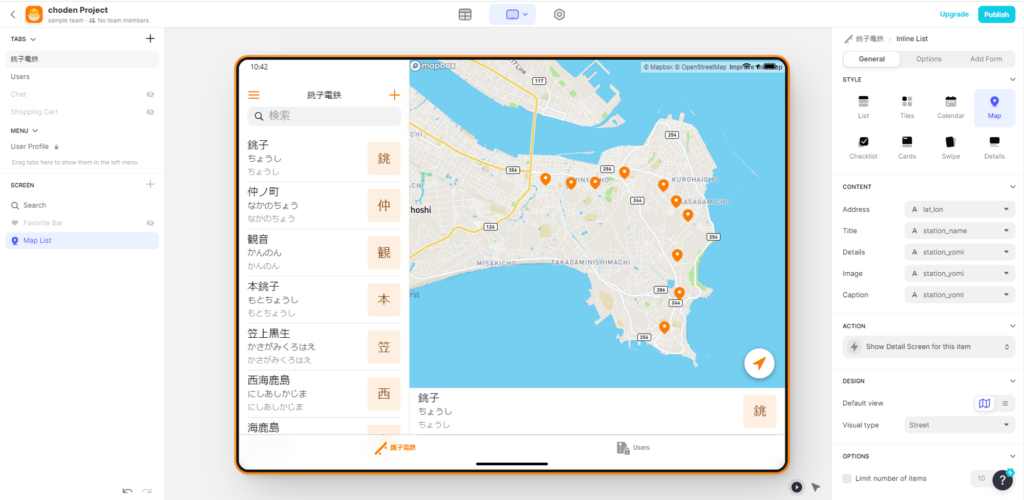
はじめに、STYLEを「List」から「Map」に切り替えてみます。
なんと、全てのピンが千葉市のあたりにマッピングされています。
拡大してみると、千葉県庁の建物にマッピングされていることがわかります。
これは、右側のCONTENTの1行目の「Adress」が「pref_name」(県名)の列に設定されているためです。
このデータでは全て駅で「pref_name」は「千葉県」になっているため、結果として全てのピンが「千葉県」庁の場所に立っています。
そこで、「Adress」を位置情報を記載したカラムに変更します。
「lat,lon」カラムは緯度(北緯)と経度(東経)の値をカンマでつないだ列です。
この列を選択することで、正しい位置にマッピングすることができました。
画像イメージの追加
ここからは、地図の表示とは関係ありませんがもう1つのUserタブについても加工します。
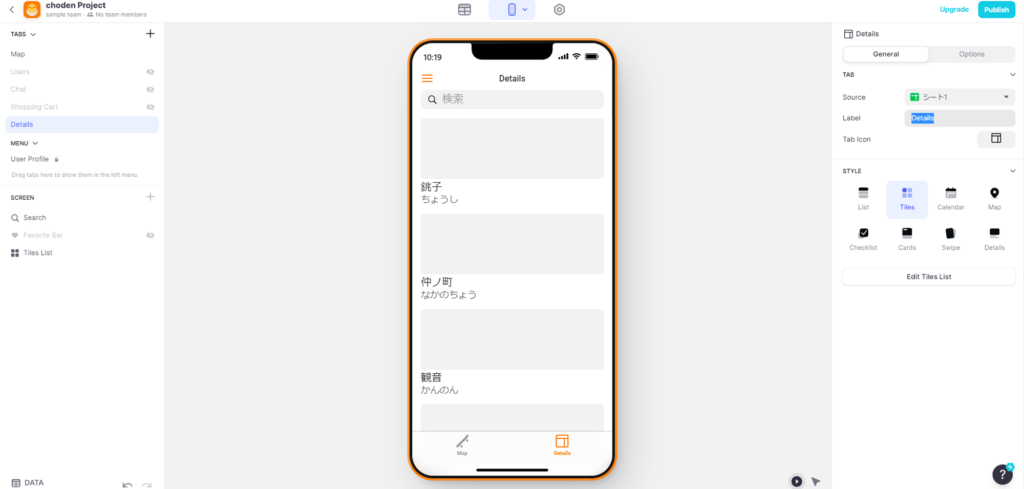
Userタブを開くと、駅の一覧が表示されますが、大きな空白があります。
これは駅の画像イメージが適切に設定されていないためです。
そこで、駅の画像イメージを追加します。
はじめに、タブの名称を変更します。
タブをクリックし、右側のLabelの項目を「Details」と書き換えます。
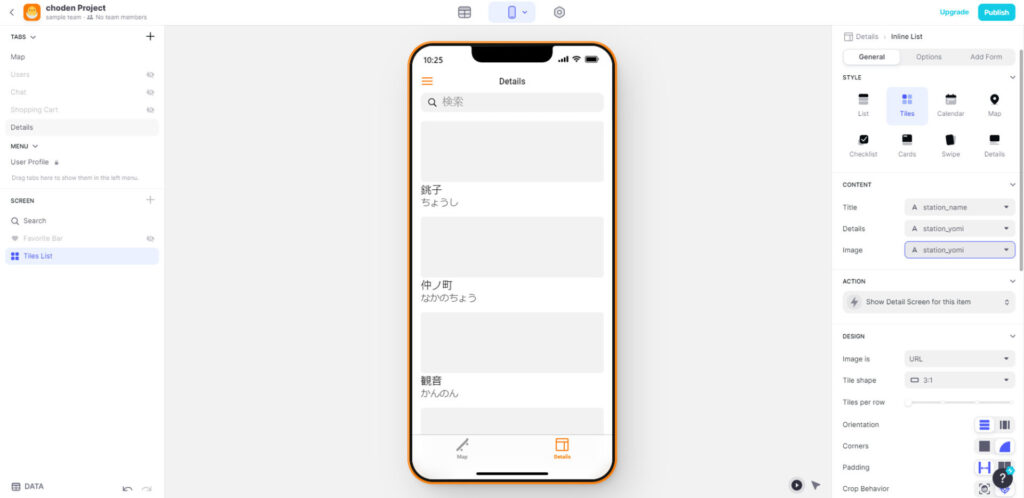
次に「Edit Tiles List」をクリックします。
CONTENTの各項目にどの列を表示するか選択することができます。
元のテーブルには画像イメージが無いので、駅画像を追加します。
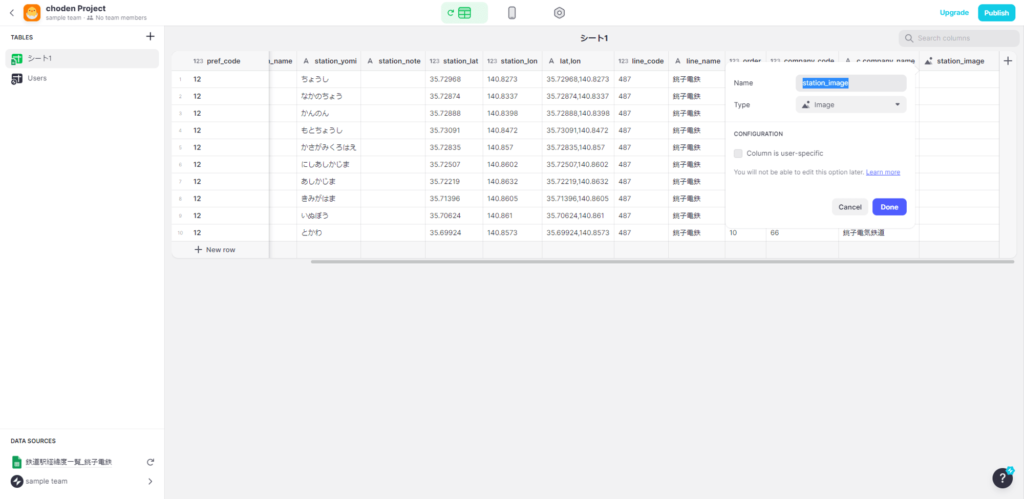
テーブル編集画面を開き、右側の「+」ボタンを押して列を追加します。
列名(Name)とデータ形式(Type)を選択します。
今回は画像イメージ用の列なので、データ形式は「Image」を選択します。
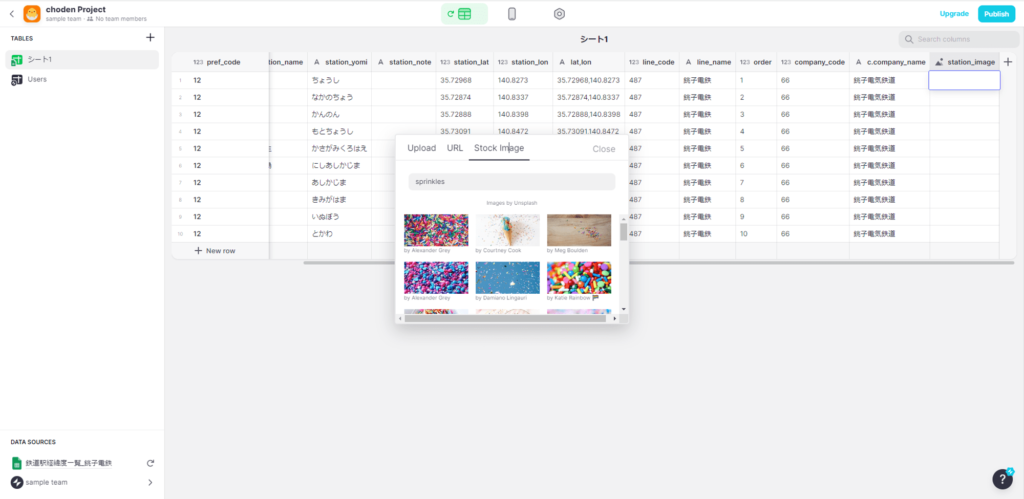
新しく追加した列に画像を追加します。
セルをクリックすると画像を指定することができます。
画像の指定方法は次のように3種類あります。
①Upload: 自分で画像ファイルをアップロード
②URL: ネット上の画像ファイルのURLを指定
③Stock Image: Glide側で用意した画像から選択
②URLでは、画像が表示されているページではなく、画像そのもののURLを入力します。
体感としては、①Uploadよりも②URLの方が待ち時間が短い印象です。
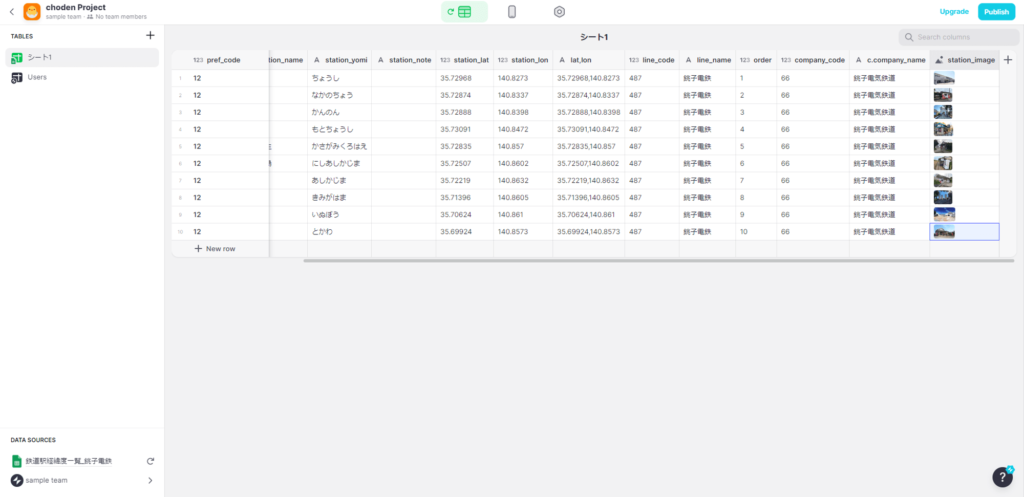
全ての行に駅の画像を入れてみました(Wikipediaの該当ページに記載の画像を使用)。
画像のセルをクリックすると差し替えることができます。
全ての行に画像を追加したら、スマホの画面にて「Edit Tiles List」を開き、CONTENTの「Image」列を変更します。
画像イメージが表示されるようになりました。
おわりに
この記事では、Glideの新規登録から実際にデータを地図上に表示するアプリを作成するところまで紹介しました。
Glideは慣れると一日でアプリを作成することができます。
たとえば、「仙台市の避難場所MAP」というアプリはたった一日で作成されたそうです。
必要な機能をしぼることで、シンプルなアプリをスピーディに開発することができます。
参考文献
Glide 2022/8/27閲覧
【開発事例13選】ノーコードで作られたアプリまとめ-Glide編 株式会社Walkers 2022/8/27閲覧